Hasil skor gtmetrix, page speed D-69 dan yslow b-82 rekomendasinya serve scaled images dan optimize images, apa maksudnya?
Sebagai informasi, pokok pembahasan terkait penjelasan optimasi yang kami lakukan pada website diarypernikahan.com.
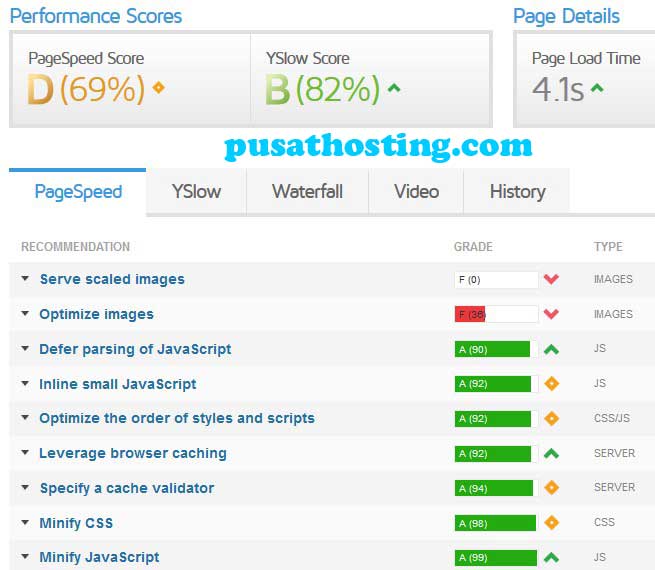
Sekarang lihat ini pengukuran GTMetrix.

Dari gambar diatas semua bernilai A tapi terdapat 2 yang merah dan bernilai F yaitu :
- Serve scaled images
- Optimize images
Kalau optimize images pasti sudah faham tapi kalau scaled images? paham?
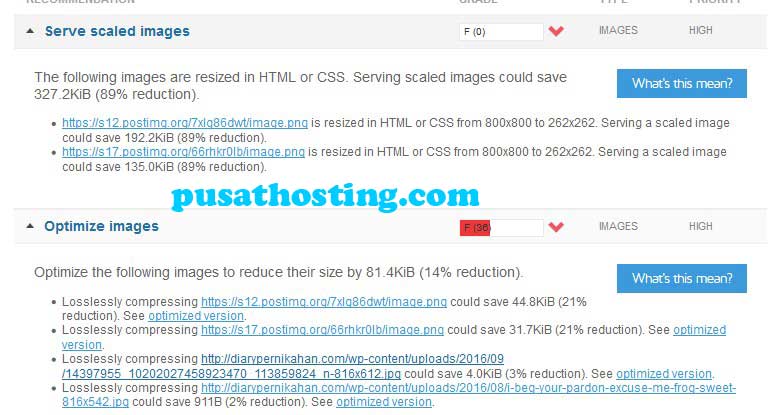
sekarang coba kita lihat gambar hasil detail dibawah ini.

Pada bagian serve scaled image, apabila anda mengikuti anjuran dari GTmetrix maka anda bisa hemat 327Kb. Bagaimana caranya? ikuti studi kasus dibawah.
Studi Kasus Serve Scaled Images
Kemarin sambil melayani chatting dengan pelanggan, tim pusathosting berdiskusi seputar masalah ini. Yah kurang lebih selama 2,5 jam akhirnya kami mendapatkan pemahaman yang tepat tentang maslaah ini.
Kami pula membuat studi kasus kecil sebagai hasil pembuktian.
Kami membuat 2 halaman html yaitu :
- http://fileus.pusathosting.com/gtmetrix/sample1.html
- http://fileus.pusathosting.com/gtmetrix/sample2.html
Kemudian kami menguji masing-masing halaman tersebut menggunakan GTmetrix.
Hasilnya berikut ini.
Pada pengujian sample1 terdapat rekomendasi Scaled Images sedangkan pada pengujian sample2 tidak terdapat scaled images.
Penjelasanya simak pada video berikut ini :
Jadi pada dasarnya yang dimaksud serve scaled images di gtmetrix adalah memanggil atau menampilkan gambar sesuai dengan dimensinya.
Apabila dimensi gambar adalah 470×470 ya panggil menggunakan HTML atau CSS dengan ukuran yang sama yaitu 460×470.
Kalau anda memiliki gambar dimensi 470×470 kemudian menampilkan dengan width=50 dan height=50 maka akan sangat mubadzir dan membuang bandwidth.
Sekarang kembali terkait optimasi yang kami lakukan pada website diarypernikahan.com.
Kami merekomendasikan pemilik website tersebut untuk mengikuti anjuran dari gtmetrix dengan menyesuaikan ukuran gambar yang ditampilkan.
Optimize Images
Kalau yang ini pasti sudah paham kan? optimize images artinya mengoptimalkan ukuran gambar sehingga ukuran besar file gambar bisa menjadi lebih kecil.
Gambar yang berukuran lebih kecil tentu akan lebih cepat ditampilkan dibandingkan gambar ukuran besar. itulah mengapa gtmetrix merekomendasikan untuk mengoptimasi gambar semaksimal mungkin.
Untungnya anda tidak perlu repot menghitung karena GtMetrix mempunyai sistem yang bisa menampilkan hasil rekomendasi optimasi gambar.
Misalnya seperti pada gambar ini
Lihat Hasil Rekomendasi Optimasi GambarHasil diatas adalah laporan gtmetrix website diarypernikahan.com dan kami menggunakan plugin Smushit
2 gambar terakhir yang terdapat di wp-content adalah gambar yang kami optimasi menggunakan Smushit. Tapi sayangnya gambar tersebut masih bisa dioptimasi lagi lebih maksimal sehingga dapat hemat 2%-3%.
Mengapa?
Karena smushit nya menggunakan versi free atau versi gratisan dan bila ingin mendapat hasil maksimal anda bisa upgrade ke versi pro.
Yoo tapi kan kita suka yang gratis-gratis aja.
Okeh, ada nih tools nya. tinypng.com
Kami sempat mencoba optimasi sebuah gambar menggunakan tinypng dan hasilnya benar-benar maksimal. Dari gambar berukuran 20KB bisa menjadi 10kb.
Untuk plugin wordpress tinypng sepertinya ini https://wordpress.org/plugins/tinypng-for-wp/
Kami sempat mau menggunakan plugin tersebut tapi sayangnya membutuhkan registrasi, males deh! sehingga kami tetap memilih Smushit.
Jika anda melihat hasil ini lagi
Lihat Hasil Rekomendasi Optimasi GambarAda 2 gambar yang bisa dioptimasi lagi sehingga hemat 21%, tapi sayangnya gambar terdapat di postimage.org.
SmushIt hanya bisa mengoptimasi gambar yang terdapat di media wordpress. Jadi kalau terdapat di postimage.org maka harus diupload ke media agar gambar bisa otomatis di optimasi.
Itulah pembahasan yang tim pusathosting diskusikan kemarin ketika melakukan optimasi website diarypernikahan.com.
Kita bersama bertanya-tanya “Apakah optimasi yang tim pusathosting lakukan pada website diarypernikahan.com sudah maksimal?”
Berdasarkan pembahasan diatas, batasan kami adalah melakukan optimasi website di minify CSS, minify JS, Cache.
Sedangkan untuk file images / gambar yang berbeda ukuran serta harus diubah skalanya dan file gambar yang terdapat di postimage.org. Hal tersebut merupakan tanggung jawab pemilik website untuk merubah sesuai dengan rekomendasi dari Gtmetrix.
Jadi optimasi yang kita lakukan pada website diarypernikahan.com sudah maksimal.
Sebagai informasi, pembahasan ini terkait juga dengan pembahasan kami sebelumnya yaitu Cara Optimasi dan Mempercepat Loading Website
Demikian yang bisa kami sampaikan dan apabila anda pelanggan pusathosting. Kami dapat membantu mengoptimasikan website wordpress anda.
Caranya silahkan isi form permintaan optimasi wordpress
Sampai disini dulu, jika ada sanggahan tentang pembahasan scaling images ini langsung saja komentarin dibawah.
Konsultasi via WA di 0817-0334-1186Posting Terkait :
Pekerja teknis domain, hosting & server. Hubungi saya via WA di 0817-0334-1186 atau messengger di http://m.me/hsuwantoro








mas, kan ada masalah Server Scaled Image tuh… jadi cara mengatasinya selain dikecilkan ukuran gambarnya gimana ya? Soalnya kan ini gambar thumbnail saya yang bermasalah… misal dikecilkan pakai JS atau lain sebagainya… trims
Biasanya kalau thumbnail itu gambarnya di ciptakan ulang menggunakan script PHPnya pak. Coba lihat script resize php ini pak https://paulund.co.uk/resize-image-class-php